Las características del texto seleccionado pueden ser definidas a través del menú Formato, y a través del inspector de propiedades. Vamos a ver las posibilidades que se nos ofrecen a través del inspector de propiedades, que están clasificadas en dos categorías HTML y CSS.
- Comenzamos viendo las propiedades HTML

Todas estas propiedades generan etiquetas HTML, que tienen un estilo por defecto en el navegador. Pero al final, podremos personalizarlas con CSS para que se vean exactamente como queramos.
Formato: 

Permite seleccionar un formato de párrafo ya definido para HTML, que puede ser encabezado, párrafo o formato predeterminado. Los encabezados se utilizan para establecer títulos dentro de un documento. El formato predeterminado sirve para que el texto aparezca tal cual ha sido escrito, por ejemplo, si entre dos palabras se introducen varios espacios solo se considera uno, pero al establecer el formato predeterminado se respetará que hayan varios espacios en lugar de solo uno. El texto normal, debería ir siempre en párrafos, salvo que esté en otros elementos, como tablas o listas.
Es importante emplear correctamente los encabezados, ya que se organizará mejor el contenido de nuestra web, y es importante de cara a buscadores y visitantes. No te preocupes por cómo se muestran esos encabezados, recuerda que siempre podremos personalizarlo.
Estilo: 

El botón B encierra el texto en una etiqueta <strong></strong>, que por defecto se muestra en negrita. El botón I, lo encierra entre <em></em>, que por defecto se ve en cursiva.
Estas son las etiquetas de resaltado más habituales, pero existen otras que encontramos a través del menú Texto. Por ejemplo, subrayar el texto. Esta opción no aparece en el panel dePropiedades ya que de normal no suele utilizarse, debido a que los vínculos aparecen subrayados y el subrayar texto normal podría hacer que el usuario pensara que se trata de un vínculo. Además, emplea etiquetas que están en desuso.
Lista: 

Estos botones permiten crear listas con viñetas o listas numeradas. Veremos qué son las listas mas adelante.
Sangría: 

Estos dos botones permiten sangrar el texto y anular la sangría. La sangría es una especie de margen que se establece a ambos lados del texto. En este caso los botones se refieren a sangría a la izquierda del texto.
Si lo aplicamos sobre texto normal, lo encerrará en una etiqueta <blockquote></blockquote>, que por defecto se muestra indentada hacia la derecha. En cambio, al aplicarlo sobre una lista, creará una sublista dentro de ésta.
- Accediendo a las propiedades CSS.
Tenemos más posibilidades a la hora de aplicar formatos. Dreamweaver CS4 nos proporciona numerosas funciones para la creación de estilos mediante hojas de estilos en cascada .

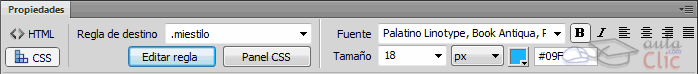
Regla de destino: 

Las reglas CSS sirven para definir a qué elemento aplicamos el estilo, y cómo lo hacemos.
Podemos definir una Nueva Regla, eliminarla o aplicar una clase. Veremos esto antes de acabar el tema.
Editar regla: 

Mediante este botón accedemos a las opciones para la creación o modificación de estilos CSS, de la regla seleccionada.
Panel CSS: 

Este botón abre el panel CSS si no lo tuviéramos abierto.
Fuente: Permite seleccionar un conjunto de fuentes. Aparecen conjuntos de fuentes en lugar de una sola, ya que es posible que al establecer una única fuente el usuario no la tenga en su ordenador. El seleccionar un conjunto de fuentes posibilita que en el caso de que el usuario no tenga una fuente se aplique otra del conjunto. Por ejemplo, si seleccionamos Arial, Helvetica, sans-serif, el texto se verá con la fuente Arial, pero si esta no existe se verá en Helvetica.

Estilo: 

Estos botones ponene el texto en negrita y cursiva respectivamente.
Alineación: 

A través de estos botones es posible establecer la alineación del texto de una de estas cuatro formas distintas: izquierda, centrada, derecha y justificada.
Hemos de aplicarlo sobre el elemento que contiene el texto que queremos alinear, por ejemplo sobre un párrafo.
Tamaño: 

Permite cambiar el tamaño del texto. El tamaño lo podemos indicar en diversas unidades, en píxeles, porcentajes del tamaño base, etc...
Color: 

Permite seleccionar el color de la fuente, ignorando el color que se haya definido en las propiedades de la página. Si no se ha establecido ningún color en las propiedades de la página ni aquí, el color del texto por defecto será el negro.
2. Listas
Es posible insertar texto a modo de lista. A su vez, la lista puede ser numerada o con viñetas.
Para que un texto que ya ha sido introducido en el documento se convierta en una lista, simplemente hay que seleccionarlo y pulsar sobre la opción de lista correspondiente, ya sea a través del inspector de propiedades, o a través del menú Formato.
La lista con viñetas (sin ordenar) se selecciona a través del botón  , mientras que la lista numerada (ordenada) se selecciona a través del botón
, mientras que la lista numerada (ordenada) se selecciona a través del botón  .
.
 , mientras que la lista numerada (ordenada) se selecciona a través del botón
, mientras que la lista numerada (ordenada) se selecciona a través del botón  .
.
Ejemplo de lista numerada (ordenada):
- Preparar la mochila
- Sacar los libros de ese día
- Introducir los libros del día siguiente
- Ponerme el pijama
- Lavarme los dientes
- Poner el despertador
Ejemplo de lista con viñetas (sin ordenar):
- Perro
- Gato
- Aves
- Canario
- Loro
- Hámster
A través del menú Formato, opción Lista, es posible acceder a las propiedades de la lista seleccionada. Se debe seleccionar el texto de la lista previamente o tener el cursor en algún lugar de la lista para que se active este submenú.
En la ventana Propiedades de lista se puede especificar el tipo de lista (con números o con viñetas), el tipo de números o viñetas que se utilizarán (en la propiedad Estilo:), y en el caso de las listas ordenadas, el número por el que comenzará el recuento.

3. Crear Estilos CSS
Los estilos CSS se utilizan para combinar una serie de atributos del texto, como pueden ser el color o el tamaño, de modo que no sea necesario asignar estos atributos uno a uno cada vez que se desee repetir la asignación de esos mismos valores a otras partes del texto.También permiten, como veremos más adelante, definir prácticamente cualquier propiedad de los elementos que contendrán nuestra web.
Podemos definir los estilos para determinadas etiquetas, como encabezados (<h1>, <h2>...), párrafos (<p>), enlaces (<a>), etc... lo que formateará todas las apariciones de esta etiqueta en el ámbito del estilo.
También podemos crear clases. Algo así como definir un estilo y darle un alias. El estilo afectará a todos los elementos a los que apliquemos esa clase.
Por otro lado, al crear el estilo, podemos definirlo como un estilo en línea (afectará sólo al elemento seleccionado) o crear una regla, que puede afectar a toda la página, o a todo el sitio si la guardamos en un archivo CSS.
Un estilo CSS no es más que un conjunto de reglas de formato que controlan el aspecto del contenido de una página Web. Los estilos CSS aportan gran flexibilidad y control al aspecto exacto que se busca en una página, desde la posición precisa de elementos hasta el diseño de fuentes y estilos concretos.
Una de las grandes ventajas de los estilos CSS reside en que cuentan con una capacidad simple de actualización; cuando actualiza un estilo CSS, el formato de todos los documentos que usan ese estilo se actualiza automáticamente.
4. Esilo CSS Personalizado.
Con Dreamweaver CS4, las características que apliquemos a un texto a través del Inspector de propiedades CSS crearán automáticamente estilos CSS. Aunque tenemos que decidir a qué elementos afecta.Veámoslo:
- Crear un estilo en línea.
Por ejemplo, si queremos que un determinado estilo afecte a un único elemento y en un caso puntual, podemos crearlo como un estilo en línea. Esto incrustará el estilo en la propia etiqueta HTML, por lo que si alguna vez queremos modificarlo, deberemos de ir al elemento.
En el Inspector de propiedades CSS, en Regla de destino, seleccionamos <Nuevo estilo en línea>.

A continuación, definimos las propiedades del estilo.
Insistimos que esta opción es la menos flexible y debe empelarse sólo en casos concretos.
- Crear una regla de estilo:
Para ello, En el Inspector de propiedades CSS, en Regla de destino, seleccionamos < Nuevo estilo en línea >.

Ahora intentamos modificar sus propiedades o pulsamos en Editar regla. En cualquier caso nos aparecerá la siguiente ventana:

Tipo de selector: el tipo de selector es fundamental, ya que determina a qué elementos afectará el estilo.
Podemos elegir entre cuatro tipos de selector:
- Clase. Es el alias que tomará el estilo, y para que afecte a un elemento, debemos de aplicarle esa clase. El nombre de la clase va precedido por un punto, y si no lo ponemos lo hará Dreamweaver.
- ID. El id es un atributo html, que podemos dar a cualquier elemento, y que lo identifica de forma única y concreta. Por tanto, el estilo sólo puede afectar a un elemento en cada página, al que tenga ese ID. En el selector, se escribe precedido por #.
- Etiqueta. El estilo afectará a todas las apariciones de la etiqueta HTML indicada.
- Compuesto. Combina los selectores anteriores. Por ejemplo, p.resaltado afecta únicamente a los párrafos con la clase resaltado, pero no a los encabezados con esa clase. También se pueden anidar. Por ejemplo ul#menu li p afecta sólo a los párrafos que estén dentro de un elemento de una lista con el id menu.
Nombre del selector: esta opción permite asignar un nombre al selector.
Depende íntimamente del tipo de selector, pues aquí introduciremos el nombre de la clase, id, etiqueta, etc... Por defecto, indicará el elemento seleccionado, pero podemos escribir el que queramos.
Definición de regla: esta opción nos permite guardar el estilo en el documento actual o en un nuevo archivo .css.
Si elegimos (Sólo este documento) la definición del estilo se guardará en la cabecera de la página, por lo que sólo estará disponible dentro de ésta.
Si elegimos (Nueva hoja de estilo) se creará un archivo CSS. Podremos emplear estos estilos en cualquier página del sitio sólo con vincular la hoja de estilos. Deberemos de indicar dónde guardar el archivo css que contendrá los estilos. Normalmente en la misma carpeta que las páginas.
Si ya estamos utilizando una hoja de estilo, podremos seleccionarla aquí y los estilos se añadirán ella.
Una vez creado, tenemos que definir las propiedades que formarán el estilo.
Para ello, encontramos las opciones básicas en el Inspector de propiedades CSS.

Observa que la regla que estamos editando es la que aparece en Regla de destino. Si queremos editar otra regla, hacemos clic en el desplegable y la seleccionamos, ya que una vez creadas se van añadiendo a la lista.
Si queremos acceder a todas las propiedades, podemos pulsar en el botón Editar regla. Se abrirá la ventana Definición de regla.

Aquí encontramos todas las propiedades CSS agrupadas por Categorías. Las veremos más adelante.
Esta ventana es la opción más cómoda nada más crear el estilo, cuando tenemos que cambiar varias propiedades.
Para pequeños cambios que no podamos hacer desde el Inspector de propiedades y otras funciones extras, disponemos del panel Estilos CSS. Podemos acceder a él desde el menú Ventanas o pulsando en el botón Panel CSS.

En la parte superior vemos las propiedades que afectan al elemento, en medio las reglas aplicadas, y en la parte inferior las propiedades del estilo actual.
También se puede cambiar el nombre del estilo, es mejor que el estilo tenga un nombre que indique a qué tipo de texto se va a aplicar. Para ello accedemos al panel Estilos, hacemos clic con el botón derecho sobre el estilo y seleccionamos la opción Cambiar nombre... Aparecerá un cuadro de diálogo para que introduzcamos el nuevo nombre como la imagen inferior.

En el caso de haber creado una regla para una etiqueta, nos será necesario aplicarla, ya que directamente se aplicarán directamente.
Por tanto lo que tendremos que aplicar serán los estilos que definamos como clases. Veamos cómo hacerlo:
En el documento, selecciona el texto al que deseas aplicar el estilo CSS. Si situamos el punto de inserción, pero sin seleccionar, el estilo se aplicará a la primera etiqueta que contenga el texto (por ejemplo el párrafo).
En el inspector de Propiedades seleccionamos la opción CSS y seleccionamos el estilo creado por nosotros de la lista que aparece al desplegar el cuadro Regla de Destino. Desde las propiedades HTML también podemos hacerlo, utilizando el desplegable Clase.









